Hello!
It has come to our attention that with a recent update to Safari (mac only) the download links disappear. This is a CSS/HTML issue that we can’t fix because we don’t have access to mac and Safari is mac only.
Therefor we’re looking for help, anyone that is on a mac or is very good at css/ html and web development in general to help us resolve this issue. If you think you can help us please let us know via our contact form. There would be some form of compensation.
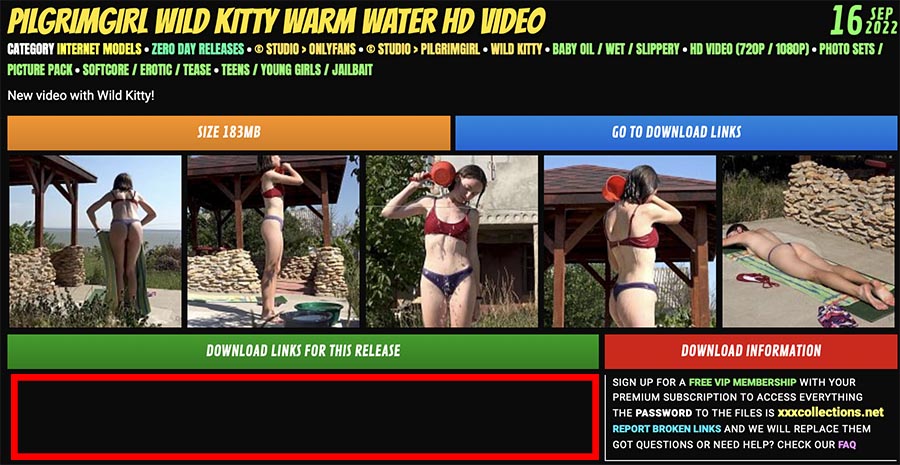
Above is a image of how the problem looks on safari (we’ve added the red box) the links are missing, most likely underneath another element due to some bad css, hard to fix if you cannot trial and error on a mac.
Thank you!





















I have access to a Mac, I would be happy to help as a tester, if needed.
thanks, already had one guy try this for us, its not efficient, i need to be able to inspect the code in safari to resolve it, we did about 30 back and fourths and i wasn't able to find which css statement isn't working on safari... it would be a quick fix if i could get access to safari. typical mac to make a browser only available to mac and then the browser also interpret the code in its own way making it a real hassle to deal with.
we'll have it sorted soon i hope
I have tested safari on mac mini. I am seeing the links so I am not sure if you have fixed it already.
the safari issue happens in version 16.0 of Safari, recently released, i have reproduced it. please try this CSS: div.links1>p { display: inline-block; }
thank you, i deployed the change hopefully it worked, if someone could confirm that would be great!
Last change fixed not seeing the link for me.
its working on the latest safari mac :)
I have older (2015) Macbooks I could send if it helps.
the problem is already resolved, thanks though